
プログラミングスクールってどこが安いの?
IT業界の就活を楽にしたいな!
就活の準備期間がこれから3か月くらいとれる、文系の大学3年生向けに説明します。
■IT業界の志望先は大きく分けて2つ
| IT業界の志望先 | 企業例 | スクールが必要か? |
|---|---|---|
| SIer(システムエンジニア) | 日立, NEC, 富士通, NTTデータ東海など | 不要(研修でやることが多い) |
| Webエンジニア | DeNA, サイバーエージェント, エイチームなど | 学びたい言語のスクールを選ぶ |
■選ぶべきスクール
| 項番 | 目的 | 安いスクール | 料金(2か月) |
|---|---|---|---|
| 1 | フロントエンドエンジニア を志望している | GeekSalon(ギークサロン) | 131,340円(3か月) |
| 2 | 無料のスクールで学ぶ | あまりおすすめしない 例)みにつくプログラミングは この会社の選考会を兼ねている | ー |
| 3 | Java、Python、Ruby (ほぼすべての言語) が学べて料金が安い順 | ・テックアカデミー ・CodeCamp ・DMM Webキャンプ | ・196,900円(2か月) ・198,300円(2か月) ・224,800円(2か月) |
| 4 | 時間とお金をかけても Python(人工知能) をじっくり学びたい | Aidemy | 528,000円 |
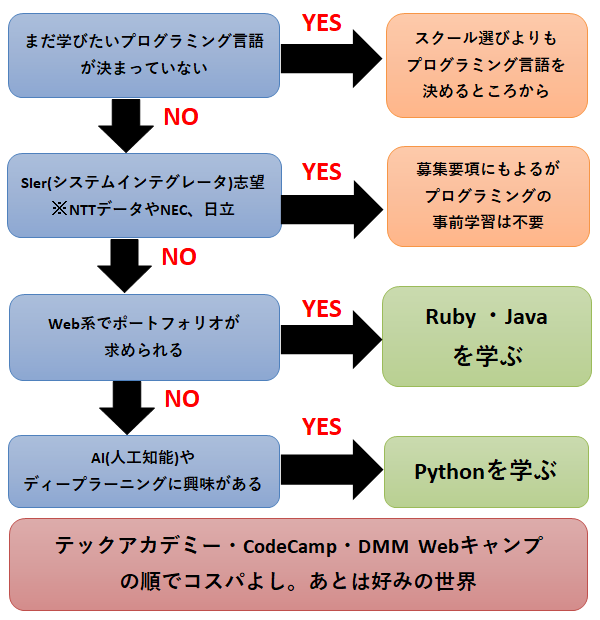
まだピンと来てないと思うので、フロー化してみました。下の図をみてください。

※「どの言語選べばいい?」・「独学は難しい?」・「スクールは無駄?」・「お金ないけど?」といった疑問がある人は、「大学生向けプログラミングスクール選びと就職についてのQ&A3つ」を見てね!

ざっくりといえば、ここまでが結論!
ひよこSE(@PiyoOct)は、SIerのJavaエンジニアを5年ほどやっていますが。
- SIerとWeb系企業の両方で使われるJava
- 注目されているPython(AI(人工知能)でよく使われる)
- Ruby(手軽に開発できるスクリプト言語なので、人気アリ)
これら3つの言語ごとに、大学生向けのプログラミングスクール、就職のギモンについて解説します!
5秒診断 目的・予算別スクール選び
■現在の職業
大学生 社会人 フリーター・無職
■目的
転職支援 副業 教養・就活の準備
■受講期間
1か月 2か月 3か月 4か月~
■予算(円)
無料 10~20万 20~30万 30万~
■プログラミング言語
HTML・CSS・JavaScript
Java Python PHP Ruby
ネットワーク・インフラ
- 大学生にとって安いプログラミングスクールは、テックアカデミー
- 大学生限定のGeekSalonの評判は?⇒安いしフロント志望ならあり
- 【番外編】テックキャンプはどうよ?【大学生には料金が高い】
- 大学生向けの無料のスクールはだめ?【やめとけが結論】
- Javaが学べるプログラミングスクールと料金
- Pythonが学べるプログラミングスクールと料金
- Rubyが学べるプログラミングスクールと料金
- 文系だし大学生からプログラミングを学ぶのはもう遅い?
- 文系大学生がプログラミングスクールに通ってIT企業に就職できるの?
- 「大学生のうちにプログラミングを学べば稼げる」は、嘘じゃない?
- 大学生向けのスクール選びと就職のQ&A3つ
- 文系大学生におすすめの安いプログラミングスクールについてまとめ
大学生にとって安いプログラミングスクールは、テックアカデミー

結局どこのスクールがコスパいいの?
ひよこSEが「1つだけ選べ」と言われたら、テックアカデミー。
理由は、値段が8週間で196,900円と、わりと安めだし、わからないところはいつでもチャットで質問できるから。

他のスクールは大学生に不要な転職保証がついていて、その分高かったりします。
「大学生」であれば、実質的には、テックアカデミー・CodeCamp
・DMM Webキャンプ
![]() の3つが選択肢(DMM Webキャンプはよく値段が変更されたりキャンペーンをやってるので、公式を要確認!)。
の3つが選択肢(DMM Webキャンプはよく値段が変更されたりキャンペーンをやってるので、公式を要確認!)。
テックアカデミーの特徴
テックアカデミーは、オンラインプログラミングスクールの受講者数No.1。
現役のプログラマーがメンターとして、マンツーマンでサポートしてくれて、無制限で質問や課題のレビューを受けることができます。

Slackというチャットアプリでやり取りをします!
Webサービス作成(いわゆる「ポートフォリオ」=「自分の作品」)までサポートがあるのが強み。
テックアカデミーのカリキュラム
例えばテックアカデミーでJavaを学ぶ場合「Javaコース」というカリキュラムを選択します。

何やるか、よくわかんない。
ざっくりと言えば、こんな感じ。
1. HtmlやCSSで簡単な画面を作って
2. そっからJavaであれこれ処理する技術を学びましょう。
3. システム開発のプロジェクトっぽく、GitHubを使ってバージョン管理(バックアップみたいなやつ)をするよ
ひよこSEは、SIerの人間ですが、業務の内容そのまんまですね(´▽`*)。
テックアカデミーの料金
テックアカデミーの「Javaコース」の料金は、下記のとおりです(学生料金なのが強い)。
- 4週間コースの場合:163,900円(税込)
- 8週間コースの場合:196,900円(税込)
- 12週間コースの場合:229,900円(税込)
- 16週間コースの場合:262,900円(税込)

無料体験後に1週間以内に申し込むと、1万円引き!
4~16週間コースの4種類ありますが、カリキュラムの内容は同じ。早く卒業した方が得です。
8週間コースで基礎を学習。残り1か月で実力を磨く

何週間のコースを選んだらいいの?

8週間コース!
「学習する時間が3か月ある」と仮定すると、8週間プラン。
ひよこSEなら、「こんなポートフォリオを作りました」と胸を張って言えるように。
スクール卒業後も作品(ポートフォリオ)を、残りの1か月で、自分だけのものに改良します。
まずは、無料体験でイメージを確かめてください。「テックアカデミーの無料体験を現役SEが受けてみた感想。メリットはあるの?」でも書いていますが、HtmlとCSS(画面を作る知識)が学べます。
【公式】テックアカデミーの無料体験を受けてみる
大学生限定のGeekSalonの評判は?⇒安いしフロント志望ならあり

あと、大学生限定のGeekSalon(ギークサロン)が気になる。怪しくない?

いやいや~!なかなか良さげですよ!
「大学生限定のGeekSalonの評判は?料金も安くフロントエンドエンジニア目指すならあり」でも書いていますが、運営会社は、scovilleというWeb系のベンチャー企業。
ひよこSEは、2017年卒ですが、その頃は存在しなかったスクールですね(´▽`*)。
フロントエンドエンジニアになるならあり
ひよこSEが見た限り、フロントエンドエンジニア(Webページのレイアウト担当)になるなら、最有力です。
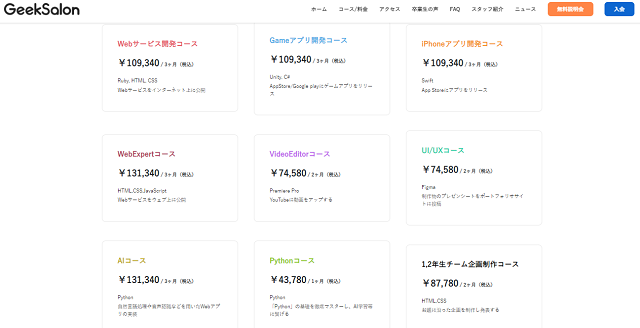
▼すべてのコースはこんな感じ。

基本的な流れとして、3か月かけて、下記1~4の流れで学習します。
- 自宅でオンライン学習
- 週1でゼミ形式
⇒メンターがつまづきポイント解説 - 中間発表
- 最終発表
料金的には他のスクールより安い
料金は、10万円~13万円。協賛企業が支援しているから、他のスクールより安い価格です。
- Web系で主流なRuby(Webサービス開発コース)
- AIをつかったアプリを作るPython(AIコース)
- フロント(Webページのレイアウト)の知識(WebExpertコース)
が学べるのと、WebExpertコース限定で、インターンの選考を受けることができるのも特徴。
フロントエンドエンジニアを志望している大学生であれば、GeekSalon(ギークサロン)の説明会を受けてみるのもいいと思います!
【番外編】テックキャンプはどうよ?【大学生には料金が高い】
サッカー日本代表の本田圭佑さんも利用したことがあり、知名度があるテックキャンプ。
あえて、紹介はしなかったけど、「どうよ?」ってなってる大学生もいると思うので簡単に。
▼本田圭佑さんが出ている動画
テックキャンプの特徴
テックキャンプでは、テックアカデミーと同じく、現役のプログラマーがメンター。
マンツーマンでサポートしてくれて、何回でも質問や課題のレビューを受けることができます。

オンラインだとモチベーションがなぁ・・・
という人には、
- 渋谷/大手町/新宿・池袋(東京)
- 名古屋
- 梅田
で学習できる、テックキャンプがおすすめです(もちろんオンラインも可能)。
テックキャンプのカリキュラムはプログラミング教養
大学生がテックキャンプを受講する場合、「プログラミング教養」というカリキュラムを選択します。
「プログラミング教養」のコンテンツは、目的別に選ぶイメージ。
- 【Python】Webデザインサービス+AI
- 【Ruby】Webデザインサービス+Webサービス開発
- 【フロントエンド】Webデザインサービスのみ
テックキャンプの料金
テックキャンプの料金は、入会金+月額方式で、自主学習。
カリキュラムをすべて消化したら修了のサブスク型です。
- 入会金:219,780円(税込)
- 月額:21,780円(税込)
合計で60~180時間くらいかけてカリキュラムを自主的に消化する仕組みなので、毎日2時間確保できるとして、90日程度。

3か月でカリキュラム修了とすると料金は、合計285,120円(税込)。
「知名度はあるけど、大学生には高すぎる」というのがひよこSEの正直な印象です。
【無料のカウンセリングを予約する】プログラミング教養
大学生向けの無料のスクールはだめ?【やめとけが結論】

大学生向けの無料のスクールじゃだめ?

あるにはあるけど、あまり「いいよ」とは言えんです。
みにつくプログラミングの評判
例えば「みにつくプログラミング(みにプロ)」をリクナビやマイナビで、見かけた大学生もいるかと。

無料でレッスンを完了した後、「本研修」があるらしく。
スクールの運営会社は、この会社であり、最後にはそこの選考会を受けるっぽい。
ひよこSEが軽く探してみたけど、その会社の評判が見つからなかったのが、かなり気がかりてすね 汗。
無料のスクールは大学生向けでないかも?
「無料のプログラミングスクールは怪しいの?おすすめしない3つの理由」を社会人向けに書いていますが、まぁ大体同じです。
事実上の選考会・研修だったりするのが一点(それを隠しているあたり、なんだか黒い)。
それと、「転職」を前提としているので、そもそも論的に大学生向けではないですね。
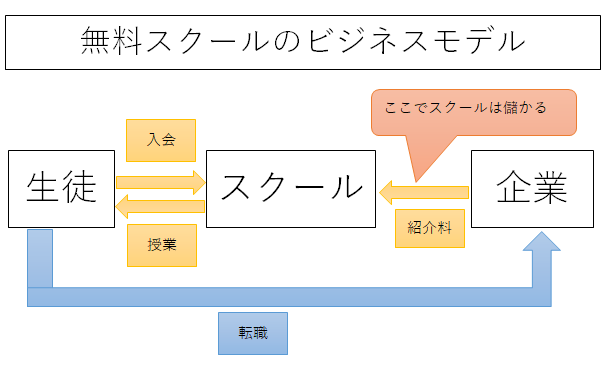
▼無料のプログラミングスクールのビジネスモデル

「転職」と「学生の就職」は、全くの別物なので、大学生が行くところではないとひよこSEは考えます。
お金ないならなんとか稼ぐか、大学のキャリセンなどを活用

でも、お金ないし。
独学でがんばるか、なんとかバイトして稼ぐしかないので、「プログラミングスクールに通うお金がない大学生はどうする?短期のバイトで稼ぎきる」も読んでくださいまし(-_-;)。

大学のキャリセンや、リクナビ・マイナビ経由でインターンシップに参加。
なければ自分で気合で探すしかないです!
※基本的にインターン系の情報は、自分でアンテナ張りつつ探すしかない(インターンすら選考あるからなぁ)。気合入れてやるしかないっす!
無料サービスも途中で有料になったりする
あと、無料で学びたいならpaizaやprogate、ドットインストールもあるけど。
カリキュラムの途中から有料になったりするので、「スクールよりは安く済む」程度のイメージです。
Javaが学べるプログラミングスクールと料金
Javaが学べるプログラミングスクールは全部で3つです。
| テックアカデミー | CodeCamp | ||
|---|---|---|---|
| 入会金 | 0円 | 33,000円 | 0円 |
| 料金 | 4週間 163,900円 8週間 196,900円 12週間 229,900円 | 2か月 165,000円 4か月 275,000円 | 198,000円 |
| 受講期間 | 1か月~4か月 | 2か月,4か月 | 3か月 |
| 受講方法 | オンライン | オンライン | オンライン |
| 無料体験の有無 | ○ | ○ | × |
| 強み | 疑問点をチャットで すぐに解決できる | 最安値。 7時~23時まで 受講可能 | Java特化のスクール。 UZUZ就活チャンネル を運営 |
CodeCampは入会金の33,000円がかかるので。198,000円。
テックアカデミーは196,900円。1,100円差で、テックアカデミーが最安値です。
※テックアカデミー・CodeCampは、1万円引きがあるけど、最安値は結局、テックアカデミーです。
Pythonが学べるプログラミングスクールと料金
Pythonが学べるプログラミングスクールは全部で4つです。
| テックアカデミー | CodeCamp | Aidemy | AIジョブカレ | |
|---|---|---|---|---|
| 入会金 | 0円 | 33,000円 | 0円 | 0円 |
| 料金 | 4週間 163,900円 8週間 196,900円 12週間 229,900円 | 8週間 165,000円 | 528,000円 | 機械学習:96,000円 ディープラーニング:118,400円 SQL:26,950円 |
| 受講期間 | 1か月~4か月 | 2か月 | 3か月 | 講座によるが2~5か月 |
| 受講方法 | オンライン | オンライン | オンライン | オンライン |
| 無料体験の有無 | ○ | ○ | ×(カウンセリング無料) | ×(説明会は無料) |
| 強み | 疑問点をチャットで すぐに解決できる | 最安値。 7時~23時まで 受講可能 | Pythonに特化。 受講後8日以内 の返金保証付き。 | 目的の講座のみを選択できる。 日程が固定である点に注意 |
Pythonの場合も、AidemyとAIジョブカレはわりと高く。
比べるのはテックアカデミーとCodeCampになりますが、Javaと同様にテックアカデミーが最安値。
Rubyが学べるプログラミングスクールと料金
Rubyが学べるプログラミングスクールは全部で5つです。
| テックアカデミー | CodeCamp | DMM Webキャンプ | RUNTEQ | ポテパンキャンプ | |
|---|---|---|---|---|---|
| 入会金 | 0円 | 33,000円 | 0円 | 0円 | 0円 |
| 料金 | 4週間 163,900円 8週間 196,900円 12週間 229,900円 | 8週間 165,000円 | 4週間 169,800円 8週間 224,800円 12週間 279,800円 | 327,800円 | 440,000円 |
| 受講期間 | 1か月~4か月 | 2か月 | 3か月 | 8~10か月 | 5か月 |
| 受講方法 | オンライン | オンライン | オンライン | オンライン | オンライン |
| 無料体験の有無 | ○ | ○ | ×(説明会は無料) | ×(説明会は無料) | ×(説明会は無料) |
| 強み | 疑問点をチャットで すぐに解決できる | 最安値。 7時~23時まで 受講可能 | DMMが運営。 ※転職コースに (COMMIT,PRO) 間違って申し込み しないように! | 予習が前提。 長丁場であるが 確実に力はつく。 | RUNTEQの競合 短期間で力がつく。 |
Rubyの場合は、ポテパンキャンプとRUNTEQが、30万円~40万円と高いです(転職保証の分だけ高い)。
実質的には、テックアカデミー・CodeCamp
・DMM Webキャンプ
![]() の3つが選択肢。
の3つが選択肢。
結局は、JavaやPythonと同様にテックアカデミーが最安値になります。

キャンペーンによっては、値段も変わるので。
公式サイトは必ず確認してくださいね!
文系だし大学生からプログラミングを学ぶのはもう遅い?
文系だろうと大学生だろうと遅くないです。ひよこSEは、新卒文系の未経験でシステムエンジニアになった人間なので、「それは違う」と言い切れます。
2021年現在、5年目なのでもう中堅に入ったところっす(´▽`*)

GoogleとかTwitter社の超大手に行きたいけど。
文系大学生が今からプログラミングを学ぶのは遅い?
という意味の「遅い」なら。
超大手に就職を目指しているなら、残念ながら、遅いと思います。DeNA・サイバーエージェントくらいなら、鬼のように努力して引っかかるかも的な感じ。ただ、決して楽ではないです。
※この記事を読んでいるのが、もし30代以降の方であれば「30代からプログラミングを学ぶのはもう遅い?やるなら知っておきたい3つの事実」を読んでください。相当な覚悟が必要かと。
文系大学生がプログラミングスクールに通ってIT企業に就職できるの?
「プログラミングスクールに通っても就職できない?結局は本人次第で期待値が高すぎる感はある」でも書いている通り、「いかに努力できるか?」が重要という前提で。
スクールに通った後こそが本当の勝負です。

就職は、プログラミングスクールがどうにかしてくれる
という考えではなく、ひよこSEなら、

さっさとポートフォリオ作れるように基礎教えろや!
あとは自分でやったる♪
くらいの気持ちでカリキュラムを消化します。
企業に提出するポートフォリオで面接するか?どうかが決まります。
スクールで作ったポートフォリオは、ひよこ歩きを始める一歩にしかすぎません。
「大学生のうちにプログラミングを学べば稼げる」は、嘘じゃない?
「プログラミングスクールに通っても就職できない?結局は本人次第で期待値が高すぎる感はある」でも書いている通り、「いかに努力できるか?」が重要という前提で(2回目)。
「簡単ではないけど、下積み次第で稼げるようになる」が答えです。
- 大学生のうちにプログラミングのバイトの案件を取りに行く
- 実務経験を積んで、2~3年後に副業orフリーランスを目指す
2つのパターンがあるけど、上手くハマればどちらも10万円くらいは稼げるかと。
【その1】大学生のうちにプログラミングのバイトの案件を取りに行く

大学でバイト代わりに月10万円とかを稼ぎたい!
と思っている人は、求人サイト・大学のキャリアセンターで、とにかく探しまくってください。

プログラミングのバイト・有給インターンでどんなスキルが必要か?
を確かめるところから。
大学経由以外だと、「Java初心者が副業で稼ぐには?実務未経験で1件目を取る方法を解説」でも書いている通り、プログラミングの案件は実務経験が必要とされるものも多いので。
「本を読んで1か月目です!」みたいな状態だとまずは、ココナラ![]() などのクラウドソーシングで個人をお助けする案件を探すところから。つ
などのクラウドソーシングで個人をお助けする案件を探すところから。つ
【その2】2~3年実務経験を積めばそこそこ稼げる
そして、大学卒業後にエンジニアとしてのキャリアを2~3年積めば、いろんな案件も取れてきます。
- IT企業に入社して2~3年実務経験を積む
- ガチ目の副業案件(月10~20万クラス)をバシバシとる
「簡単に」とか、「楽して」とか、「働きたくない」という「不労所得的なもの」ではないけど。
きちんとしたIT企業(Web系でもSIerでもいい)に入社して、下積みを2~3年。
先輩エンジニアに怒られまくると思います。ましてや文系なら。
苦労した後は、「SEにおすすめの副業は3つ。在宅で休日に1万円稼ぐ方法を現役SEが解説」で書いてるような手軽なものからガチ目の副業案件はバシバシとれるし、稼げるようになるので。
まずはエンジニアになって実力をつける。長い目でみるとよいかと!
大学生向けのスクール選びと就職のQ&A3つ

う~ん。まだ、決められないなぁ
となってる人のためにも、プログラミングスクール選びと就職についてのQ&Aを3つを書きます。
- Qどの言語を勉強すればいいですか?
- A
「新卒文系でwebエンジニアになるには?全5ステップを徹底解説」という記事でも書いていますが、言語選びは、なりたいエンジニア像によって異なります。
- フロントエンド:Html・CSS・JavaScript
- バックエンド:Java/Python/Ruby
- アプリ開発:Java(アンドロイド)/Swift(iOS)
Web系企業でなければ(SIer志望なら)、プログラミングは入社後の研修でしっかりあるので、人間力(適性)勝負の面があるので、必ずしも勉強が必要ではありません。
いずれにしても、志望する企業の募集要項の確認や、なりたいエンジニア像の整理はしましょう!
- Q独学とスクールで迷っている。独学は難しいですか?
- A
プログラミングにどれだけ時間が取れるかにもよりますが、独学でも無理ではないです。
自分でやれるだけの時間(半年程度)があるなら、まずは、ソースを1本書いてください。
「誰かに教えてもらいながらでないと難しい」となれば、途中でプログラミングスクールに行くことを検討すればいいので、時間があれば独学でも問題ありません。
ただし、就活まで3か月など、時間が迫っている場合は、お金はかかりますがプログラミングスクールは選択肢に入ります。
- Qプログラミングスクールは無駄ですか?
- A
「プログラミングスクールは無駄なの?独学で学べれば未経験でも不必要」でも書いている通り、「まずはコードを1本書いて判断」してください!
大学受験に例えると、難関大学に予備校なしで合格しちゃう人もいれば、「予備校のおかげで、難関私大受かった!ありがとう!」という人もいます。
プログラミングは、受験勉強の世界と同じです。あくまでも、本人のやる気次第で決まります。
文系大学生におすすめの安いプログラミングスクールについてまとめ
今回紹介した、プログラミングスクールについてまとめます。
| 項番 | 目的 | 安いスクール | 料金(2か月) |
|---|---|---|---|
| 1 | フロントエンドエンジニア を志望している | GeekSalon(ギークサロン) | 131,340円(3か月) |
| 2 | 無料のスクールで学ぶ | あまりおすすめしない 例)みにつくプログラミングは この会社の選考会を兼ねている | ー |
| 3 | Java、Python、Ruby (ほぼすべての言語) が学べて料金が安い順 | ・テックアカデミー ・CodeCamp ・DMM Webキャンプ | ・196,900円(2か月) ・198,300円(2か月) ・224,800円(2か月) |
| 4 | 時間とお金をかけても Python(人工知能) をじっくり学びたい | Aidemy | 528,000円 |
値段的にも、質問のしやすさからみてもテックアカデミーが大学生にとって一番安くておすすめ。
JavaもPythonもRubyも学べるので、ひとまずは無料体験してみてください!
※DMM Webキャンプは、カリキュラムが変わること多いので様子見ということで。
ある程度のレベルまで行ければ、そこからは「若手は必見!SEに必要なスキルは3つ。3年目SEが経験をもとに解説」でも書いているような人間力をアピールすれば内定は近づくかと。
Webエンジニアへの一歩を踏み出せるよう、応援しています!

コメント