どうも!ひよこSE(@PiyoOct)です。
2023年10月より、景品表示法のステマ規制が強化されて、早い話、ステマ(「一般消費者が広告であることを分からないもの」)は、違法になります。
【参考URL】令和5年10月1日からステルスマーケティングは景品表示法違反となります。 | 消費者庁 (caa.go.jp)
アフィリエイトも例外ではなく、「ブログは、どうすればいいんや(-_-;)」ってなるかもですが、対応は、コピペで5分もあれば終わります(WordPressの話)。
<p style="font-size:12px;"><景品表示法に基づく表記>当サイトのコンテンツには、商品プロモーションが含まれている場合があります。</p>結論は、今書いた通りですが、細かい注意点とか気になる人は続きを読んでくださいね(*´ω`)。
【コピペで完了】ステマ規制をブログで対応するための設定
ステマ規制でもなんでも対応するとなると、「あぁ・・・」ってなっちゃうもんですが、わりと簡単に終わります。
やるべきことは、ウィジェットに1つ、ただし書きを設定するだけです。
1.「外観 ウィジェット」を選択

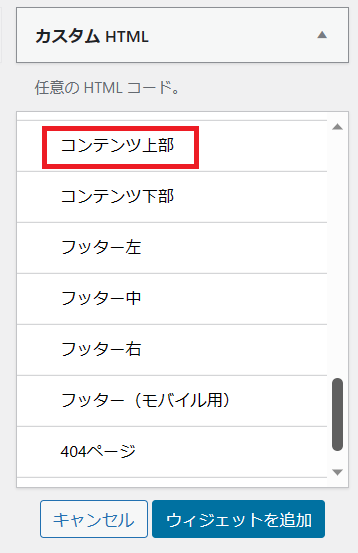
2.「カスタムHTML」→「コンテンツ上部」を選択して「ウィジェットを追加ボタン」を押す


カスタムHTMLは、真ん中より下らへん。
コンテンツ上部は、下から探したほうが速いです!
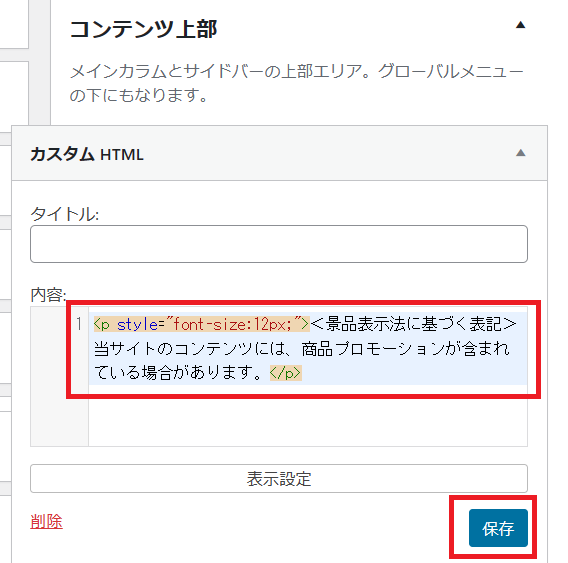
3.「コンテンツ上部」の「カスタムHTML」にコピペして保存

■タイトル
タイトルは空白で、問題ありません(タイトルに入れた文章は、見出しと同じレイアウトになるため。さすがに目立ちすぎる)。
■コピペするHTML
<p style=”font-size:12px;”><景品表示法に基づく表記>当サイトのコンテンツには、商品プロモーションが含まれている場合があります。</p>
※「<景品表示法に基づく表記>っているの?」とか思うかもだけど、細かい文言はお任せします 笑。ただ、消費者が発見できないと意味がないので・・・。
文字のサイズを変えるなら、「style=”font-size:12px;”」の”12px”の数字を変えれば対応できます。
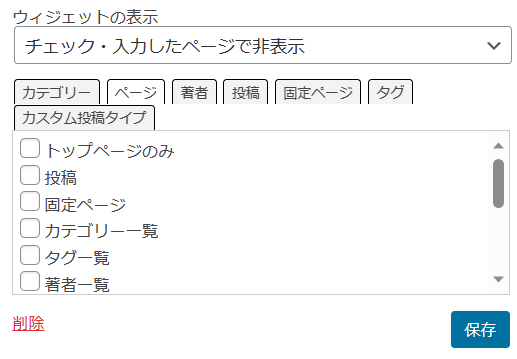
■表示設定
「保存」ボタンのすぐ上に、「表示設定」がありますが、記事ごとに表示する・しないを決めることができます。アフィリンクがない記事やカテゴリ、固定ページに、文言を表示したくない場合に設定してみてくださいね。
※設定イメージ(カテゴリ単位、ページの種別単位、記事単位とかいろいろできる)

ひよこSEのつぶやきブログの場合は、トップページとプロフページ、お問い合わせ以外は、表示するようにしています。さすがにトップページとプロフには入れたくなかった(笑)。
アドセンスだけのページだったら、不要にも思えますが、余計な議論をしたくないので、「念のため」って言ったところです。
ステマ規制対応後のブログのレイアウトと注意点
ステマ規制対応後のブログのレイアウトと、注意点です。
レイアウト
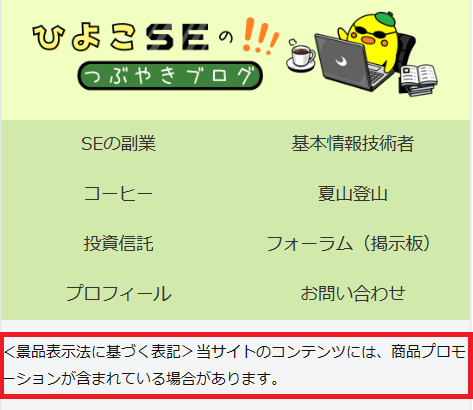
スマホ(iPhone SE)の見え方が気になると思うので、実際に表示すると、こんな感じ。

※開発者ツール(Ctrl + Shift + I、あるいはF12で起動)で確認しています(*´▽`*)。
表示位置は、コンテンツ上部か、タイトル上か、タイトル下にするのが無難
広告が掲載されていることがわかるよう、表示位置は、コンテンツ上部か、タイトル上か、タイトル下にするのが無難です。

ひよこSE的には、「コンテンツ上部」を推奨します!
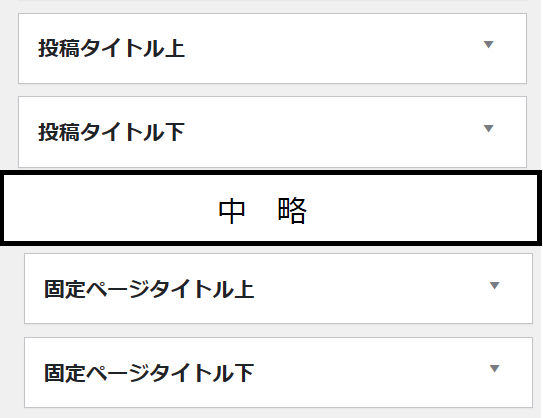
タイトル上(下)にするか迷いましたが、設定が面倒です。ウィジェットが、「固定ページタイトル上(下)」と、「投稿タイトル上(下)」の2か所に分かれているので、それぞれに設定が必要。
■タイトルの上下は2か所設定が必要

文字のサイズを変えたくなったときとか、どちらか片方を変更するのを忘れちゃいそうなので、「コンテンツ上部」の1か所にしておけばいいかと。
よく考えてみたら、「広告があるなら読まない」ってなる人は、タイトルを読む必要もないので、やっぱ「コンテンツ上部」ですね(*´▽`*)。
文字のサイズは12pxでいいはず
文字のサイズは、12pxでちょうどいいはず。大きすぎず、小さすぎずって言ったサイズ感。
もしかしたら、広告主から「もう少し大きくしてくれ」など、申し出がある可能性があります。
※この後にも、少し触れますが、ステマ規制で罰せられるのは「広告主」
そしたら、大きくするしかないですね 汗。
ステマ規制に対応しないと、ブログでアフィリエイトは実質、不可
ステマ規制に対応しないと、ブログでアフィリエイトは実質、不可です。
「実質、不可」と、回りくどく書いたのは、実際に罰せられるのは、広告主だから。
規制の対象となるのは、商品・サービスを供給する事業者(広告主)です。
「令和5年10月1日からステルスマーケティングは景品表示法違反となります。 | 消費者庁 (caa.go.jp)」より引用
企業から広告・宣伝の依頼を受けたインフルエンサー等の第三者は規制の対象とはなりません。
「そもそも、ブログで対応する必要あるの?」と思うかもですが。
考えてみれば、広告主は、自分の商品でお仕事をしているので。罰せられるリスク(イメージダウンするリスク)を負ってまで、個人と提携する(「アフィリエイトしてくれ」と言う)広告主は、まずいないです。

(いい意味で気にしている)広告主だと、抜き打ち的なチェックも入る可能性大。
すぐにってことはないにせよ、将来的には・・・。
※「<景品表示法に基づく表記>」と書いたのも、広告主が発見しやすくするため。
アフィリエイトをしている人は、全員、対応しておいたほうがいいかと。
まとめ
手順をおさらいします。
(広告貼っておいて言うのもだけど)もともと、アフィリエイト自体、ステマの宝石箱のようなもんなので、対応は必須です。
<p style="font-size:12px;"><景品表示法に基づく表記>当サイトのコンテンツには、商品プロモーションが含まれている場合があります。</p>ではでは、またね!((((((((((っ・ω・)っ ブーン

コメント