
テックアカデミーの無料体験ってどんな内容なの?
メリットは?受講の流れは?
みたいに、無料体験を受けようか迷っている人向けの記事です。
テックアカデミーの無料体験では、全コース共通のHTMLとJavaScriptを学習します。

HTMLとJavaScriptって?

ざっくりといえば、Webのレイアウトの話!
実際に、かんたんなプログラミングを書きながら、課題も提出。
どんな感じで、カリキュラムが進んでいくかの実際の流れを体験できます。

無料体験を受けるメリットってあるの?
と考えている人もいると思いますが、有料講座が1万円割引になるので、受けたほうがお得です。
テックアカデミーの無料体験の最大のメリットは、1万円の割引

テックアカデミーの無料体験ってなんかメリットあるの?
テックアカデミーの無料体験で、カリキュラムを消化する流れを知ることができるのは、もちろんのこと。
受講する最大のメリットは、体験期間中の1週間のうちに有料講座に申し込めば、1万円の割引が受けられることです。
有料講座をすでに受けようと決めている人も無料体験を受けたほうがお得
逆に言えば、

ほぼ、テックアカデミーにしようと思っている!
という人であっても、無料体験を受けてから、有料講座の申し込みをした方が1万円得するということになります。

体験コースで学ぶHTMLとJSは、全コースで共通なので、どのみち受講することになります!
その他のメリット:メンタリングでAmazonギフト券がもらえる
テックアカデミーでは「メンタリング」といって、プログラミングの学習の方法など、心配なことをメンター(教えてくれる人)に直接聞くことができます。
当然ながら無料で、1回につき25~30分ほど。
ビデオ通話なので、対面ではあるけど、受講後はAmazonギフト券がもらえます。

別にいいや。むしろ、やりたくない!
という人もいると思いますが、メンタリングは強制されるわけではないので、安心してください。
期間後は割引が適用されない点と、教材が見れなくなる点に注意
ただし、無料体験にも注意点があって・・・。
なので、1万円の割引を受けるなら、無料体験期間中に有料講座を申し込む必要があります。
「うっかり期間が過ぎてて、割引が受けられなかった」とならないように注意しましょう。
テックアカデミーの無料体験の内容は、コース共通のHTML・JS

それじゃあ、肝心の講座の内容は?
テックアカデミーの無料体験の内容は、コース共通で学ぶ、HTML・JS(JavaScript)という言語を初めに勉強します。
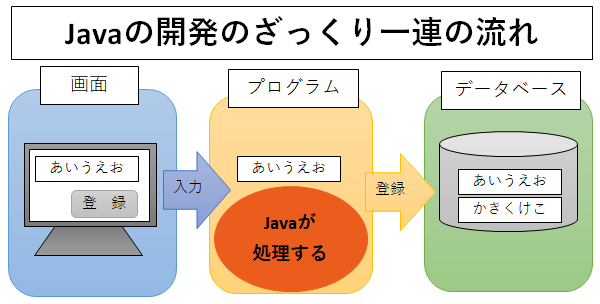
HTML・JS(JavaScript)は、「Java初心者が副業をするには?実務未経験なら腰をすえて実力をつける」という記事でいうところの、画面レイアウト側の話です。

Htmlコースのカリキュラム消化の流れ

それじゃあ、どんな流れでカリキュラムは消化していくの?
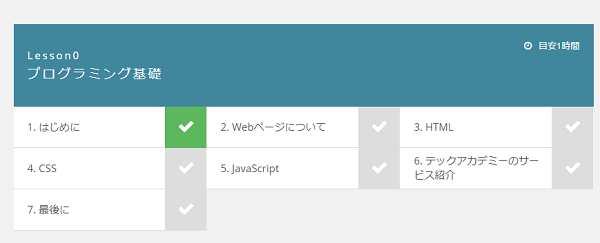
次のように、学習することになります。

「○○とは~」みたいな用語の説明の後に、実際にコーディングするイメージ!
簡単な説明文が書かれていてざっと読む

まずは、「はじめに~」とあって、よくある感じのイントロの説明があります。
この後は実際のテキストで、公開するとマズそうなので、言葉だけの説明になりますが・・・。
- IT用語の説明
- これから習うプログラミングの文法の使用例
が書かれていたりします。
わからないところは、右上のチャットで質問

ふ~ん。ところで、右らへんにあるチャットっぽいのは何?

「●●さん、こんにちは! 学習する上で~」
のように、右側にチャットっぽいのが出てますね。
テキストを読んでいてわからないところは、そこに質問を書き込むと、返事が返ってくるしくみです。

実際のカリキュラム開始後は、Slackというアプリを使ってやり取りをします!
開発ツールを使ってコーディング(HTML/CSS/JSであれば、JS Bin)
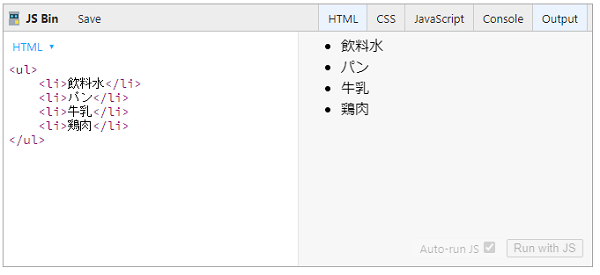
読み進めていくうちに、「実際に書いてみましょう」的な話になります。

いよいよ、プログラミングってわけだ!
「JS Bin」(公式サイト)という開発ツールがあらかじめ、テックアカデミーのテキスト上にあるので。
それを自分で、実際に操作しながら勉強していきます。

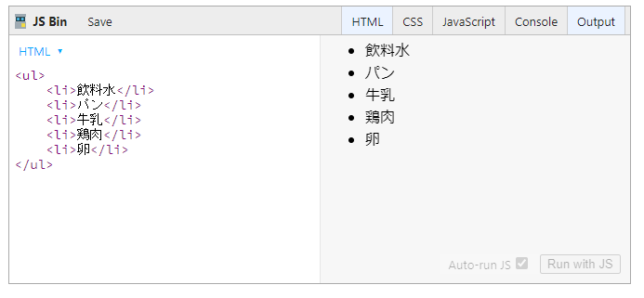
例えば、リストに「卵」を追加してみたり。

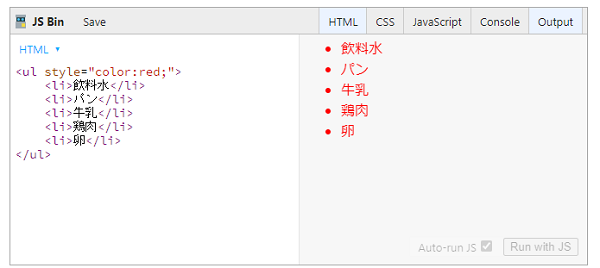
文字を赤くしてみたり(styleはふつうは、直接タグに書き込まないけど、反応するかの確認)。

「●●の部分を変更したらどうなるだろう?」的なことを考えながら。
色々と手で書きながらやると、プログラミングは覚えやすいです(´▽`*)。
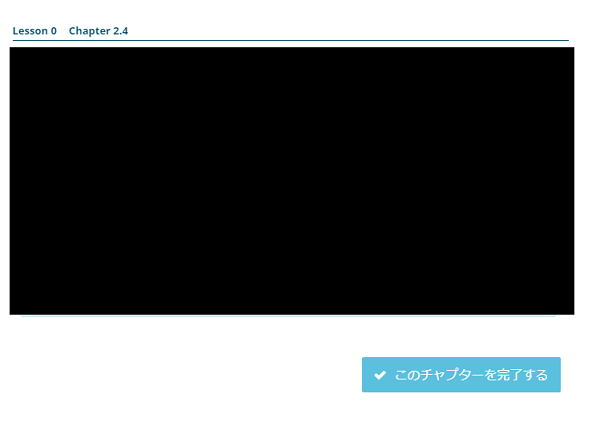
チャプターごとに学習の進捗を管理
それで、各チャプターごとに「このチャプターを完了する」というボタンがあるので、そこをクリックすると・・・。

チェックがついて、受講したチャプターが完了扱いになります。

課題提出とコードレビュー
そして、チャプターの後半に、課題があります。

「課題を提出する」ボタンを押すと、こんな感じで画面がでてくるので。

無料体験では、JS Binで編集したものを「提出する」ボタンを押して提出します。
すると、課題提出済み(レビュー待ち)となるので、レビューの結果を待ちます。

しばらくすると、メールで結果が返ってくるので、それでOKが出たら無料体験終了です。
テックアカデミーのメンタリングはやらなくてもいい
テックアカデミーのメンタリングは、やらなくてもいいです。
やり方は簡単。メンタリングの日程の予約をしなければいいだけ(催促メールも無視)です。
(「迷っているなら、雰囲気を確かめるために受けておくべき」という意見も分かるけど、チャットだから抵抗感あるよね)
ちなみに、無料体験の期間中にメンタリングの催促のメールが2~3通来たりはしますが、無視でOK。
しつこい電話がかかってきたりすることもないので、安心してください。
ひよこSEが実際に受けてみた感想
無料体験は、HTMLとJS(JavaScript)のさわりの部分の学習ですが、実際に受けた感想を書きます。
【いい点】わからないところは、いつでもチャットで聞ける点
15~23時まで、テキストを読んでわからない点を、チャットで聞けるのはいい点です。
スクールのメリットって「独学で苦しいところを、誰かに聞きながら進められること」だと思うので。
【関連記事】プログラミングスクールについていけないと感じたらどうする?対処は2つ
気軽に、疑問点をチャットで入力して聞けるしくみは画期的だと感じました。
【いい点】課題のレビューが1時間で戻ってきた点
課題のレビューが1時間で戻ってきた点も良かったです。
始めの簡単なところだから、早かっただけの可能性もありますが。
それを考えても提出後、半日以内に戻ってくる可能性は高いかと。
ソースのレビュー(合ってるかを確認してもらうこと)で指摘を受けたら、再提出すればいいので、手早く進めていくことができます。
【イマイチな点】テキストの説明は、教科書的である点
テキストの説明は、教科書的というか。
とくにIT用語の説明などは、パッと読んだだけだと、なかなか理解しづらい気もします(ひよこSEだけだったりして)。
「基本情報技術者試験で頻出のIT用語集」みたいなのを書いてるけど、それでもわかりづらかった。よかったら、この機会にブクマしてね♪
なので個人的には
- プログラミングするにあたって、IT用語の理解は後でいい
- まずはテキスト読みながら、開発ツール上で書いてみる
細かいところは気にせずに、そのチャプターで肝となる箇所について、どんどん手を動かして書いていく進め方がよきかと思われます(´▽`*)。
テックアカデミーの無料体験の申し込み方法
最後に、テックアカデミーの無料体験の申し込み方法を説明します。
- 氏名、カナ、メールアドレスを入力
- メンタリングの希望日を入力(スキップ可能)
- ログイン画面に移動して、カリキュラムを受講
氏名、カナ、メールアドレスを入力して、「勉強を始める(無料)」ボタンをクリックします。

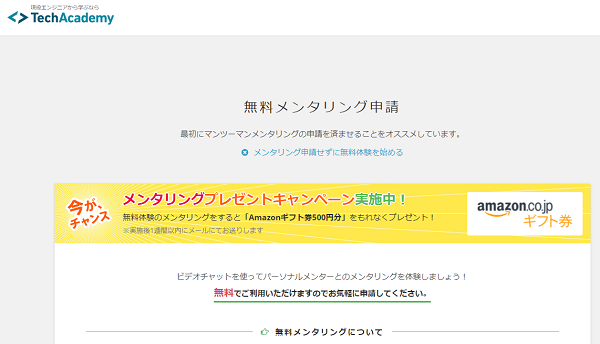
無料メンタリング申請がありますが、「今はいいや」という人はスキップできるので、「メンタリング申請せずに無料体験を始める」をクリックします。

ログイン画面が表示されるので、下の方に行くと・・・。

無料体験のレッスンがあるので、選択して授業を開始します。


ログアウトした場合は、メールでパスワードが通知されているので、それで再ログインが可能です!
以上が、テックアカデミーの無料体験の申し込みの流れです。
一切お金はかからないし、体験の1週間以内に有料講座に申し込めば、1万円引きです。
無料体験を受けようか迷っている人の参考になればと思います。

コメント